Hoy vamos a añadir
Push message en nuestra página con
Firebase 9.0.0 y
Angular 13.Si has seguido los tutoriales anteriores por ahora lo dejamos y vamos a crear un proyecto nuevo desde cero. En primer lugar, nos aseguramos tener todos los framework y SDK al día.
Utilizando
Command Prompt escribimos
ng version
el resultado debería ser como en la imagen arriba.Si no, hay que instalar Node.js y Angular/Cli.Creamos proyecto nuevo ng new <nombre de proyecto> y abrimos Visual Code con el proyecto recién creado.Para poder trabajar con Firebase primero vamos a crear un proyecto en consola de firebase.Como crear lo puedes leer aquí https://firebase.google.com/docs/projects/learn-morePara comprobar la versión de firebase escribimos en terminal o en Command Prompt comando firebase –version.
Si no hay ninguna instalamos con este comando: npm install -g firebase-tools y después en el terminal del proyecto npm install firebase para utilizar las bibliotecas.
Preparación.
Al crear un proyecto en la consola de firebase y añadiendo una app en este caso web app nos aparece configuración del proyecto.
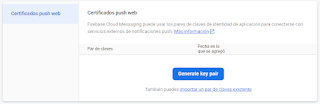
Y también necesitamos crear certificado push web, para esto pasamos a la pestania Cloud Messaging y clic en Generae key pair.
Esta clave es necesaria para que nuestra pagina se comunica con el servicio externo de notificación
Primer en app.module.ts vamos a importar inicio de la app, toda esta información añadimos arriba antes de @NgModul
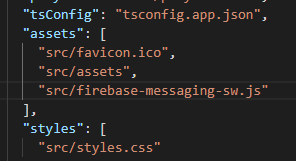
El siguiente paso vamos a crear un archivo en el root de nuestro proyecto, en la carpeta src con nombre
firebase-messaging-sw.js y pegamos este código.
Este codigo es my importane para corecto funcionamiento para recibir mensajes.
// Si pones su proyecto con Firebase Hosting, utiliza este parte
// importScripts('/__/firebase/9.3.0/firebase-app-compat.js');
// importScripts('/__/firebase/9.3.0/firebase-messaging-compat.js');
// importScripts('/__/firebase/init.js');
// const messaging = firebase.messaging();
// Para los test y con hostong fuera de firebase utliza esto enlaces.
importScripts('https://www.gstatic.com/firebasejs/9.3.0/firebase-app-compat.js');
importScripts('https://www.gstatic.com/firebasejs/9.3.0/firebase-messaging-compat.js');
firebase.initializeApp({
apiKey: "apiKey",
authDomain: "authDomain",
projectId: "projectId",
storageBucket: "storageBucket",
messagingSenderId: "mesgSenderId",
appId: "appId",
measurementId: "measurementId"
});
const messaging = firebase.messaging();
messaging.onBackgroundMessage(function (payload) {
return payload;
});
En el archivo
angular.json añadimos este archivo en sección
assets tal como en la imagen.
En el archivo
app.component.ts vamos a importar bibliotecas para comunicarse con el servidor.
y siguiente preparamos aplicación para recibir mensajes
import { Component, OnInit } from '@angular/core';
import { getMessaging, onMessage, getToken, MessagePayload } from 'firebase/messaging';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'Amator';
msg = getMessaging();
message: MessagePayload | undefined;
token: string | undefined;
ngOnInit(): void {
Notification.requestPermission().then((permission) => {
if (permission === 'granted') {
console.log('Notification permission granted.');
} else {
console.log('Unable to get permission to notify.');
}
})
getToken(this.msg, { vapidKey: '<vapidkey>' }).then((tok) => {
console.log(tok);
this.token = tok;
})
onMessage(this.msg, (payload) => {
console.log('Msg', payload);
this.message = payload;
})
}
}
Donde pone
vapidKey pegamos la clave de Certificado Web que hemos generado anteriormente.
Arrancamos nuestro proyecto y en la pagina debería aparecer un token, generado automáticamente por el servicio de mensajería.

lo copiamos y entramos en https://console.firebase.google.com
y abrimos la pestaña Cloud Messaging
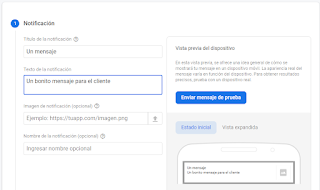
Has clic en el botón Send your first message y en
formulario que aparece escribe un mensaje de prueba.
después has clic en el botón Enviar mensaje de prueba.
En el cuadro de dialogo agrega el token de la pagina y has
clic Probar.
Si todo a salido bien deberías tener este resultado
Ahora cierra el navegador y repite envió de mismo mensaje,
si tienes permitidas las notificaciones debería aparecer tu mensaje
Y esto es todo.
Para tener la posibilidad de enviar mensajes push la descripción
indica como hacer lo en una aplicación de Angular.
Importante es añadir el código mostrado en el archivo firebase-messaging-sw.js
sin el no funciona la opción de recibir mensajes tanto en la pagina web como en
las notificaciones.













Comentarios
Publicar un comentario